Product images are used to illustrate your product, but some products require a video to better showcase them. Here I will show you how to replace the image with a responsive YouTube video with a simple PHP code snippet.
You can add this code in the "functions.php" or the Code Snippets plugin.
add_action( 'woocommerce_before_single_product', 'priyan_sh_video_not_image' );
function priyan_sh_video_not_image() {
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
add_action( 'woocommerce_before_single_product_summary', 'priyan_sh_product_video', 30 );
}
function priyan_sh_product_video() {
echo '<div class="woocommerce-product-gallery">';
if ( $video = get_post_meta( get_the_ID(), 'product_video_field', true ) ) {
//URL Match
preg_match('%(?:youtube(?:-nocookie)?\.com/(?:[^/]+/.+/|(?:v|e(?:mbed)?)/|.*[?&]v=)|youtu\.be/)([^"&?/ ]{11})%i', $video, $match);
// Display Video
echo '<div class="images"><div class="ResponsivevideoWrapper">';
echo '<iframe width="1200" height="1000" src="https://www.youtube.com/embed/'.$match[1].'?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>';
echo '</div></div>';
} else {
// No Video
wc_get_template( 'single-product/product-image.php' );
}
}
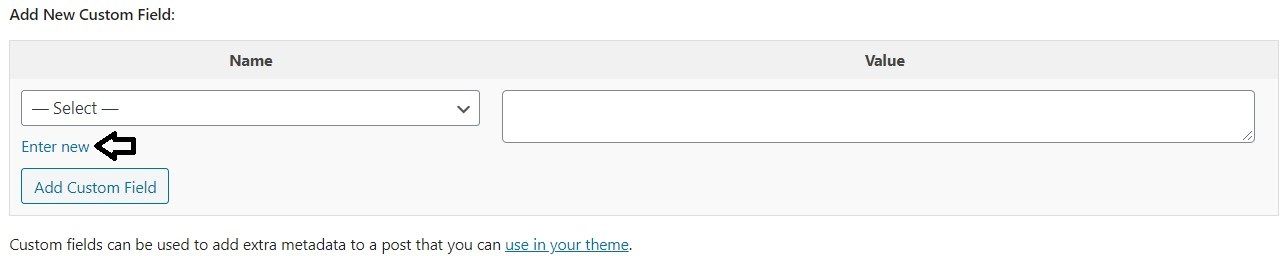
To get it to work, we will have to create a "product_video_field" in the Custom Fields section of each product page to provide us a simple way to add our YouTube URL each time we add a new product.

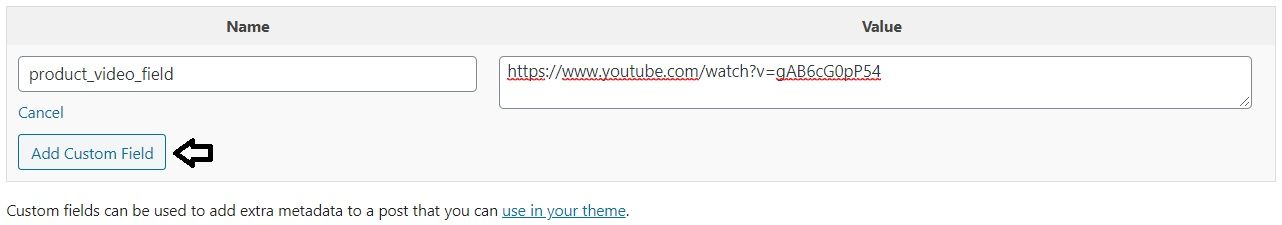
Click "Enter new" and type "product_video_field" and click "Add Custom Field". In the value field, enter your desired YouTube video's link. The link can be in any format as the code will match and extract the code after "/watch?v=thiscode".

Then click "Publish" to publish the product. If you check your product page, you will find the video out of place. We will need to add the responsive design elements via CSS.
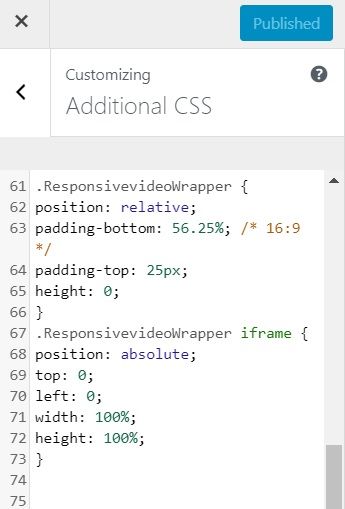
Navigate to "Appearance > Customize > Additional CSS". Then enter the following code. You can make modifications according to your desired look.
.ResponsivevideoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.ResponsivevideoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Then click "Publish" to save the changes. You will now be able to see the YouTube video in place of your product image. The product image will still be displayed in the "Shop" page, so you will have to add an image in each product as well.
So there we go, a fully responsive product video in place of the product image with no plugins or third party tools.