Struggling with all those free web hosting and other dodgy services? To host a simple static website, you no longer need to jump through hoops. All you need is a free GitHub account which we will use to host our free website with unlimited bandwidth and reliable hosting.
First of all, you need to gather your website. Basically any HTML/CSS/JS files in a folder ready to upload just like you would have for uploading your website to any other hosting.
Next, you can buy a domain if you don't have already. You can get one at Google Domains or Cloudflare.
Setting Up the Website
If you haven't already, make a GitHub account and download the GitHub Desktop client. Install the client and open it. If you don't have a domain name and want a particular name for your website, you need to put your website name as "Username" as it will be used as the subdomain name for your GitHub account.

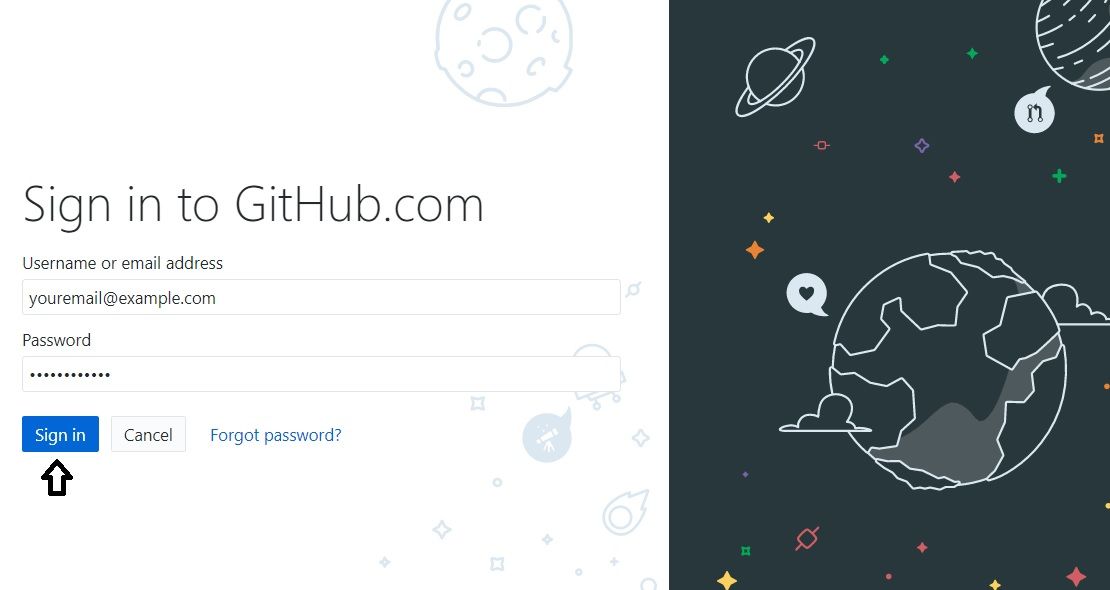
After you install the client and open it, sign in with your GitHub credentials. You can skip this step if you want, but you will have to sign in later to upload your website to GitHub.

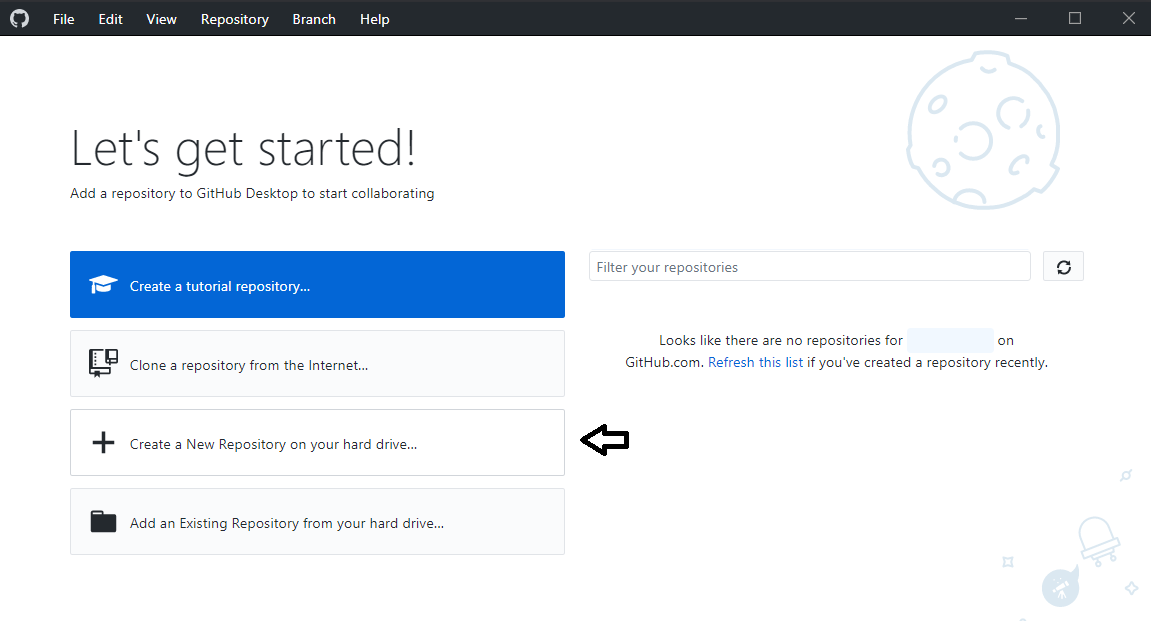
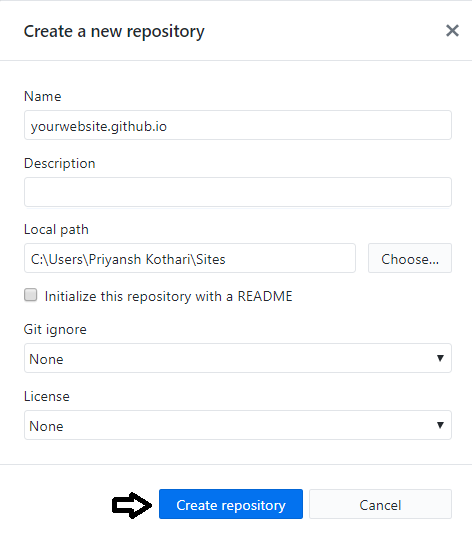
Now click "Create a New Repository on your hard drive" or alternatively you can press Ctrl+N.

Now, you need to fill the Name as:
username.github.io
Replace "username" with your GitHub username. This has to be the name of your repository as this will allow us to host the files and activate the GitHub pages facility which we are using as hosting.

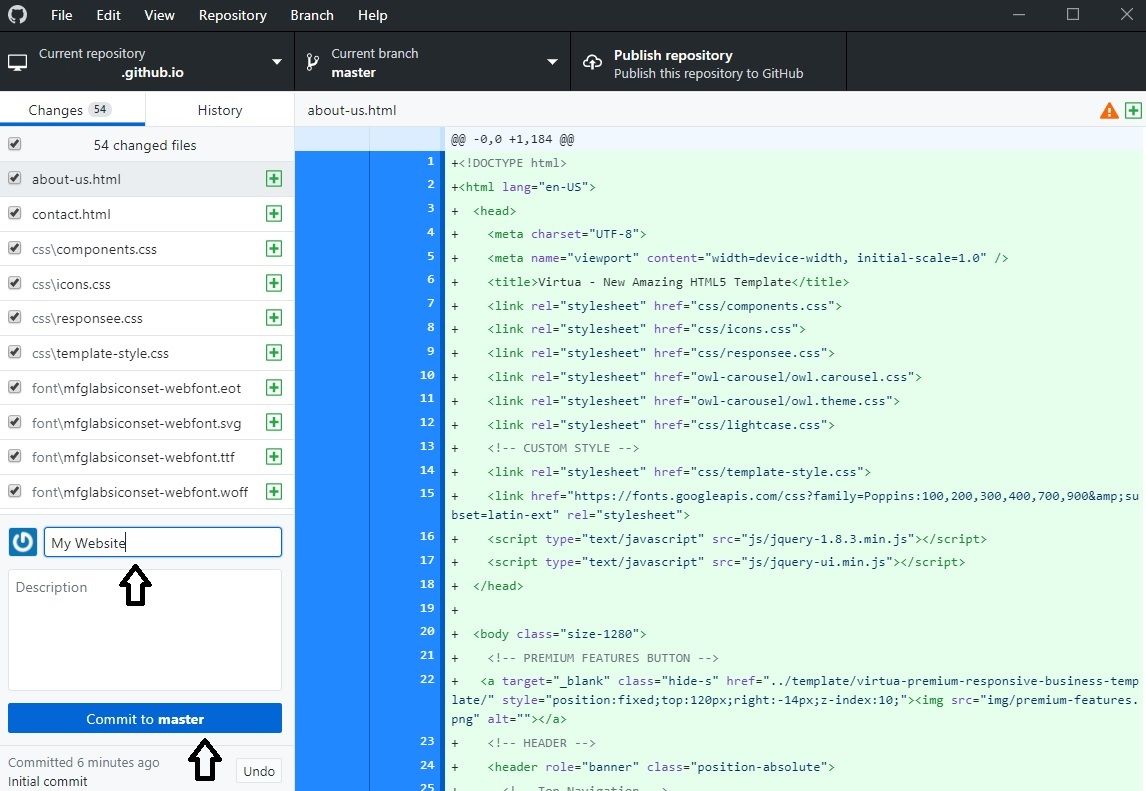
Now copy all the files of your website and paste them in the "username.github.io" folder present in the "Sites" folder. Your GitHub client must look like this now:

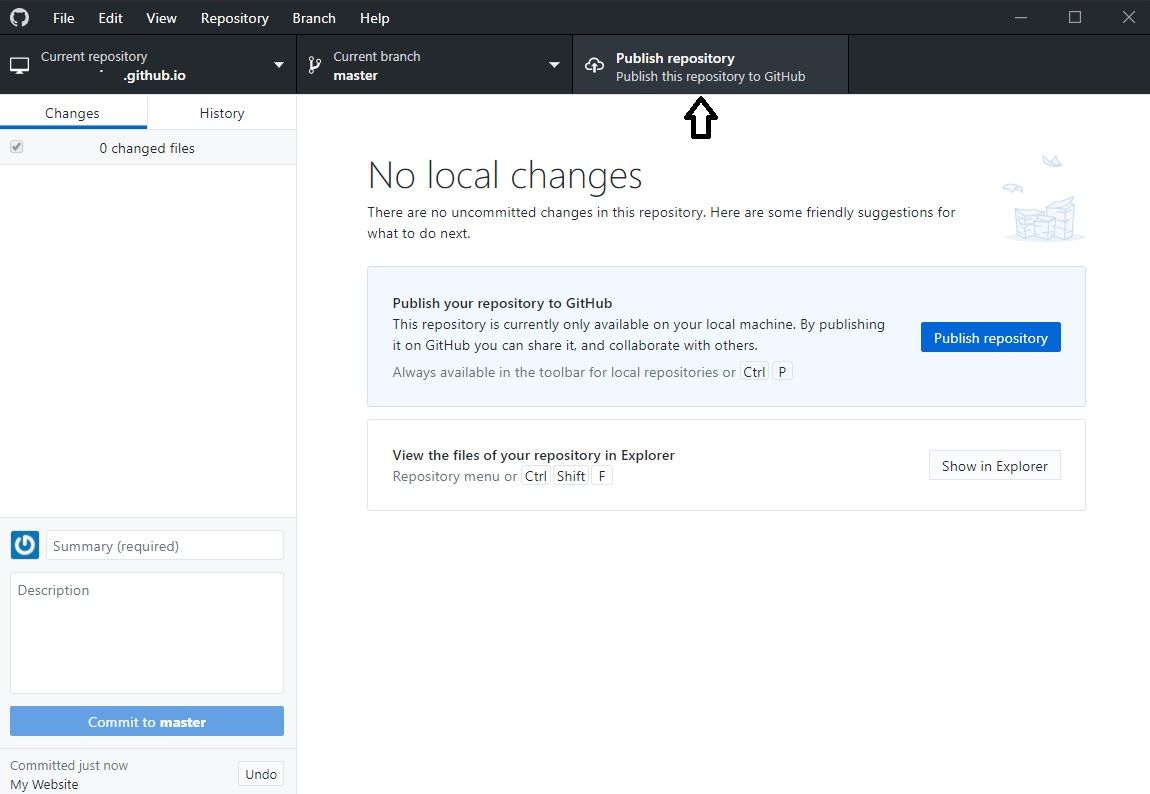
Fill in the "Summary" and click "Commit to master". Now click "Publish repository". This will finally upload your website to GitHub.

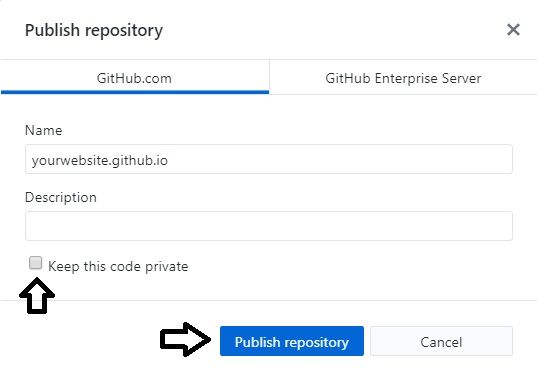
You can add a "Description" to keep track of any changes you make. Make sure to uncheck the "Keep this code private" setting so that your website is publicly accessible.

That's it! Now, in your browser, go to "yourwebsite.github.io" page to access your new website.
Using a Custom Domain
To link your domain, create a file called "CNAME" in the root of your repository i.e. the folder where the website files exist. Add your custom domain like this in separate lines:
yourdomain.com
www.yourdomain.com
Now repeat the same procedure to commit and publish the repository. In your domain provider's DNS settings, add the following A records:
| Type | Name | Content |
|-|-|-|-|-|
| A | @ | 185.199.108.153 |
| A | www | 185.199.109.153 |
This will do the trick. Usually DNS changes propagate in a few minutes, but GitHub may take a few hours to work.
Using GitHub, we can only host static websites and simple interactive pages. If you need to host a blog or an ecommerce website, I suggest to use the Nanode plan at Linode. For $5, you can host more than 5 modern websites and still have resources to spare.
Let me know if you need any assistance.